What happens when Wordle meets neon arcade UX and a solo founder decides to go full tilt? You get Scrambled—a slick, mobile-first, touch-friendly word game crafted entirely in Figma Make, complete with real gameplay, user flows, and microinteractions. It started as a creative sprint but ended up a polished, launchable product—and a love letter to rapid prototyping done right.
The Concept
Unscramble a 5-letter word in under 60 seconds. That’s it. Except it’s not.
Each game level brings its own rhythm and pressure:
Rookie: 4-letter words, 30 seconds
Intermediate: 5-letter words, 25 seconds
Pro: 6-letter words, 20 seconds
Players drag and drop letter tiles, reshuffle up to three times, and race the clock to build streaks. It’s fast, tactile, and deceptively addicting.
Built with Purpose
Scrambled was built entirely inside Figma Make using:
Auto layout and constraints for responsive design
AI-generated logic prompts for game state, timer, tile shuffling, and animation
Component libraries for UI consistency and reusability
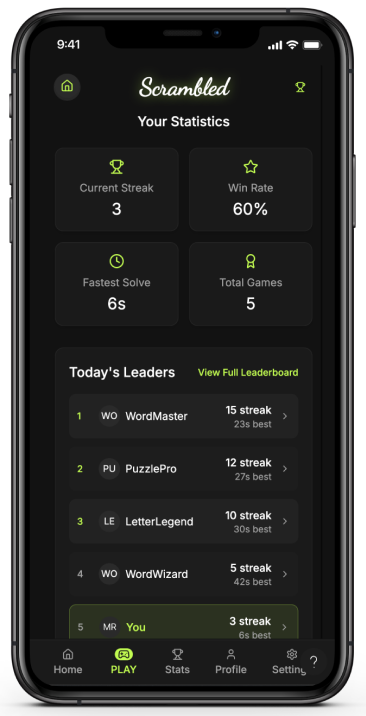
Local storage and state management for profile, streak, and leaderboard data
Accessibility support and onboarding flows
Why It’s Different
Not Wordle.
There are no color-coded guesses or “you got the E right” hints. Just you, a scrambled word, and the pressure of time.
Figma as Game Engine.
Every screen, interaction, and state change was built in Figma Make. No code, just logic-driven prompts, auto-layout, and design systems pushed to the edge.
Game Feel Matters.
From falling letters on the splash screen to confetti animations, Scrambled doesn’t just look good—it feels responsive, crisp, and satisfying.
Overview
In a speculative design sprint, we explored what might happen if two of the world’s most innovative forces—NASA and Nike—collaborated to reinvent football boots. The concept: “What if NASA engineers designed football boots?” The result: a hyper-stylized, future-forward range of boots that merge aerospace innovation with athletic performance.
Execution
A series of high-concept visuals were developed as if pulled from Nike’s top-secret Skunk Works lab on Mars:
Intro Sequence
"What if NASA engineers designed football boots?" – an attention-grabbing hook that uses pop-culture relevance and authority.Concept Sketches
Grid-style blueprints positioned the boots as engineering artifacts, not fashion items.Brand Fusion
Nike Swoosh meets NASA worm logo in high-impact visual juxtapositions—blending performance heritage with spacefaring credibility.
Insight
NASA engineers aren't bound by Earthly limitations—they build for zero gravity, maximum thrust, and life-or-death reliability. Applying that same philosophy to football boots meant removing assumptions and rethinking traction, material science, energy return, and modularity from the ground up.
Product Lineup
Four imagined models:
Apollo Max – Max cushioning + jet-age design cues
Lunar Vapor – Ultra-lightweight with crater-tread grip
Galaxy Zoom – Multi-directional propulsion system aesthetics
Infinity Warp – An Energy return boot
Objective
To fuse storytelling, speculative design, and brand world-building in a way that:
Sparks social engagement through visual “what if?” thinking
Positions Nike as the apex of performance-driven imagination
Highlights the role of design fiction in sports innovation marketing